Una caratteristica degna di nota di JQuery sono i metodi e le funzioni che ci mette a disposizione per effettuare il Traversing del DOM. Traversing lo potremo tradurre come “attraversare e scorrere il DOM (Document Object Model) del documento HTML.

JQuery ci permette di risalire a elementi padre, figli, per i nodi foglia o per elementi successivi.
Distinguiamo due tipi di parentela nel DOM:
1. Ancestor (Progenitori) sono i genitori, nonni, i bisnonni e così via.
2. Descendant (Discendenti) sono figli, nipoti, pronipoti e così via.
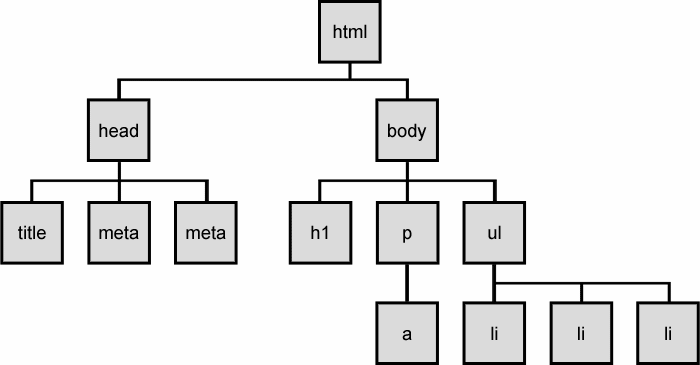
Vediamo i rapporti tra i vari elementi rappresentati in figura:
– p è padre di a e figlio di body
– li è figlio di ul che a sua volta è figlio di body
Le funzioni più utilizzate di JQuery per il Traversing sono:
– Per gli Ancestors: parent()-parents()-parentsUntil()
– Per i Descendants: children()-find()
– Per attraversare il DOM lateralmente: siblings()-next()-nextAll()-nextUntil()-prev()-prevAll()-prevUntil()
– Per filtrare gli elementi in base alla loro posizione: first()-last()-eq()








