ID #gimme-code-2013-0010.html#
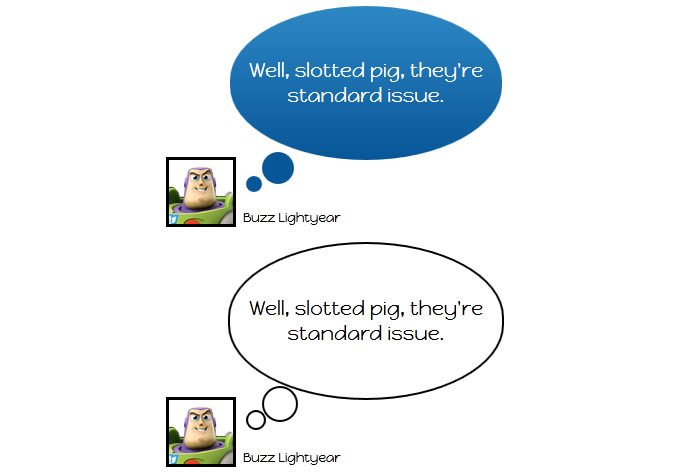
CSS Tricks – Great Looking Oval Thought Balloon.
Pure CSS3 only, no images, and no JavaScript.

Source Code:
<!DOCTYPE html>
<html>
<!-- Don't Break My b***s - Gimme Code! Project -->
<!-- Author: Andrea Tonin - http://blog.lucedigitale.com -->
<!-- This code come with absolutely no warranty -->
<!-- If you use this code in your project please give a link to http://blog.lucedigitale.com -->
<!-- Thanks in advance -->
<head>
<title>Title</title>
<!-- Google Fonts -->
<link href='http://fonts.googleapis.com/css?family=Happy+Monkey' rel='stylesheet' type='text/css'>
<style type="text/css">
.wrapper-baloons {
padding: 4em;
width: 25em;
}
.speakername{
font-family: 'Happy Monkey', cursive;
font-size: 0.8em;
margin-top: -3em;
margin-left: 6em;
}
.speakerthumb{
width: 4em;
height: 4em;
margin: 1em;
margin-top: -1.2em;
margin-left: 0em;
border: 0.2em solid black;
}
/* OVAL STYLE 1 THOUGHT START */
.oval-thought-1 {
font-family: 'Happy Monkey', cursive;
position:relative;
width:15em;
padding:2em 1em;
margin:1em auto 1em;
text-align:center;
color:#fff;
background:#075698;
/* background gradient */
background:-webkit-gradient(linear, 0 0, 0 100%, from(#2e88c4), to(#075698));
background:-moz-linear-gradient(#2e88c4, #075698);
background:-o-linear-gradient(#2e88c4, #075698);
background:linear-gradient(#2e88c4, #075698);
/* creates oval */
-webkit-border-top-left-radius:22em 12em;
-webkit-border-top-right-radius:22em 12em;
-webkit-border-bottom-right-radius:22em 12em;
-webkit-border-bottom-left-radius:22em 12em;
-moz-border-radius:22em / 12em;
border-radius:22em / 12em;
}
.oval-thought-1 p {font-size:1.25em;}
/* creates the larger circle */
.oval-thought-1:before {
content:"";
position:absolute;
bottom:-1.5em;
left:2em;
width:2em;
height:2em;
background:#075698;
/* border radius */
-webkit-border-radius:2em;
-moz-border-radius:2em;
border-radius:2em;
}
/* creates the smaller circle */
.oval-thought-1:after {
content:"";
position:absolute;
bottom:-2em;
left:1em;
width:1em;
height:1em;
background:#075698;
/* border radius */
-webkit-border-radius:1em;
-moz-border-radius:1em;
border-radius:1em;
}
/* OVAL STYLE 1 THOUGHT END */
/* OVAL STYLE 2 THOUGHT START */
.oval-thought-2 {
font-family: 'Happy Monkey', cursive;
position:relative;
width:15em;
padding:2em 1em;
margin:1em auto 1em;
text-align:center;
color:black;
background:#ffffff;
/* creates oval */
-webkit-border-top-left-radius:22em 12em;
-webkit-border-top-right-radius:22em 12em;
-webkit-border-bottom-right-radius:22em 12em;
-webkit-border-bottom-left-radius:22em 12em;
-moz-border-radius:22em / 12em;
border-radius:22em / 12em;
border: 2px solid black;
}
.oval-thought-2 p {font-size:1.25em;}
/* creates the larger circle */
.oval-thought-2:before {
content:"";
position:absolute;
bottom:-1.5em;
left:2em;
width:2em;
height:2em;
background:#ffffff;
/* border radius */
-webkit-border-radius:2em;
-moz-border-radius:2em;
border-radius:2em;
border: 2px solid black;
}
/* creates the smaller circle */
.oval-thought-2:after {
content:"";
position:absolute;
bottom:-2em;
left:1em;
width:1em;
height:1em;
background:#ffffff;
/* border radius */
-webkit-border-radius:1em;
-moz-border-radius:1em;
border-radius:1em;
border: 2px solid black;
}
/* OVAL STYLE 2 THOUGHT END */
</style>
</head>
<body>
<div class="wrapper-baloons">
<!-- css oval speech bubble START -->
<blockquote class="oval-thought-1">
<p>Well, slotted pig, they're standard issue.</p>
</blockquote>
<img class="speakerthumb" src="http://www.lucedigitale.com/blog/wp-content/uploads/2013/08/buzz-lightyear.png">
<p class="speakername">Buzz Lightyear</p>
<!-- css oval speech bubble END -->
<!-- css oval speech bubble START -->
<blockquote class="oval-thought-2">
<p>Well, slotted pig, they're standard issue.</p>
</blockquote>
<img class="speakerthumb" src="http://www.lucedigitale.com/blog/wp-content/uploads/2013/08/buzz-lightyear.png">
<p class="speakername">Buzz Lightyear</p>
<!-- css oval speech bubble END -->
</div>
</body>
</html>
DEMO








