Pure CSS Sprite Sheet Animation
Sprite Sheet is alarger image for combining multiple individual images into a single, efficiently laid out image.
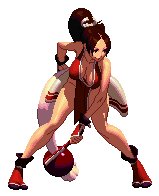
The Original Image:

The Final Result:

The Source Code:
<!DOCTYPE html>
<html>
<!-- Don't Break My b***s - Gimme Code! Project -->
<!-- Author: Andrea Tonin - http://blog.lucedigitale.com -->
<!-- This code come with absolutely no warranty -->
<!-- If you use this code in your project please give a link to http://blog.lucedigitale.com -->
<!-- Thanks in advance -->
<head>
<title>Pure CSS Sprite Sheet Animation</title>
<style type="text/css" media="screen">
@-webkit-keyframes girl {
from { background-position: 0px; }
to { background-position: -2544px; } /* The width of the sprite sheet is 2544px, the sprite sheet moves from left to right */
}
@-moz-keyframes girl {
from { background-position: 0px; }
to { background-position: -2544px; }
}
@keyframes girl {
from { background-position: 0px; }
to { background-position: -2544px; }
}
#anim {
width: 159px; /* Animation Container - width and height of a single frame */
height: 196px;
background: url(css/images-gimme-code-2013-0012/anim.png) no-repeat 0 0; /* A sprite as background image */
}
/* hover add the animation, YEAH! */
#anim:hover {
width: 159px; /* Animation Container - width and height of a single frame */
height: 196px;
background: url(css/images-gimme-code-2013-0012/anim.png) no-repeat 0 0; /* A sprite as background image */
/* Animation START */
-webkit-animation: girl .8s steps(16, end) infinite; /* 0.8 seconds delay time, 16 frames in the sprite sheet, infinite loop */
-moz-animation: girl .8s steps(16, end) infinite;
animation: girl .8s steps(16, end) infinite;
/* Animation END */
}
</style>
</head>
<body>
<p>Pure CSS Sprite Sheet Animation - Animate Image on Mouse Enter</p>
<div id="anim"> </div>
</body>
</html>
DEMO








