ID #gimme-code-2013-0003.html#
Responsive Liquid Web Design – Tutorial, complete Layout with:
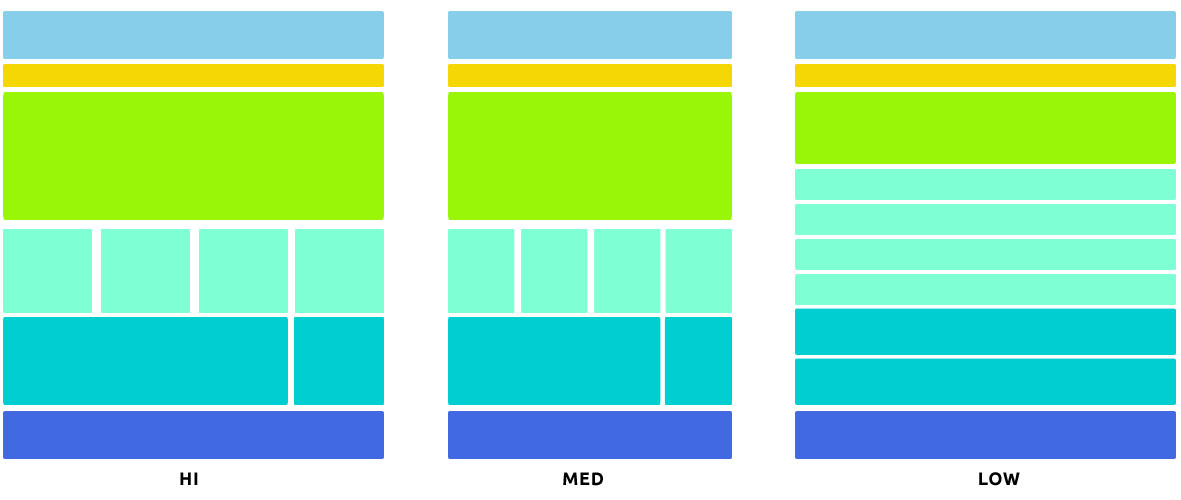
– Responsive
– 3 Breakpoints
– Logo + Header + Slider + 4 Box + Main Content + Right Sidebar + Footer
– HTML5 + CSS3
Perfect to start your new web design project.

C’mon!
HTML source code:
<!DOCTYPE html>
<html>
<!-- Don't Break My b***s - Gimme Code! Project -->
<!-- Author: Andrea Tonin - http://blog.lucedigitale.com -->
<!-- This code come with absolutely no warranty -->
<!-- If you use this code in your project please give a link to http://blog.lucedigitale.com -->
<!-- Thanks in advance -->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Title</title>
<style type="text/css">
@import url(css/gimme-code-2013-0003.css);
</style>
</head>
<body>
<div id="header">
<div class="inner">
<div id="logo">
<img src="css/images-gimme-code-2013-0003/logo.png" height="76" width="281" alt="Web Responsive" />
</div>
<ul id="nav">
<li><a href="http://blog.lucedigitale.com/" title="Home page">Home</a></li>
<li><a href="http://blog.lucedigitale.com/" title="About Us">About</a></li>
<li><a href="http://blog.lucedigitale.com/" title="Services">Services</a></li>
<li><a href="http://blog.lucedigitale.com/" title="Contacts">Contacts</a></li>
</ul>
</div>
</div>
<div id="main">
<div class="inner">
<div id="slider"></div>
<!-- boxes START -->
<div class="box alpha"> <!-- CSS class box + class alpha, REMOVE margin and padding left -->
<h3>Box Alpha</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<div class="box">
<h3>Box</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<div class="box">
<h3>Box</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<div class="box omega"> <!-- CSS class box + class omega, REMOVE margin and padding right -->
<h3>Box Omega</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<!-- boxes END -->
<div class="clear"></div> <!-- Clear Container, NO floating elements allowed on the left or the right -->
<div class="line"></div> <!-- Draw a line -->
<!-- content START -->
<div id="content">
<h1>About us</h1>
<img src="css/images-gimme-code-2013-0003/aboutus.jpg" class="aboutus" height="201" width="301" alt="" />
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<div class="clear"></div> <!-- Clear Container, NO floating elements allowed on the left or the right -->
<div class="line"></div> <!-- Draw a line -->
<h1>Services</h1>
<ul class="services">
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
</ul>
</div>
<!-- content END -->
<!-- sidebar START -->
<div id="sidebar">
<h2>News</h2>
<ul class="news">
<li><strong>ott 2012.</strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
<li><strong>set 2012.</strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
<li><strong>ago 2012.</strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
<li><strong>lug 2012.</strong> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</li>
</ul>
</div>
<!-- sidebar END -->
</div>
<div class="clear"></div> <!-- Clear Container, NO floating elements allowed on the left or the right -->
</div>
<!-- footer START -->
<div id="footer">
<div class="inner">
<div id="copy">©2013 blog.lucedigitale.com</div>
</div>
</div>
<!-- footer END -->
</body>
</html>
CSS souce code:
/* Don't Break My b***s - Gimme Code! Project */
/* Author: Andrea Tonin - http://blog.lucedigitale.com */
/* This code come with absolutely no warranty */
/* If you use this code in your project please give a link to http://blog.lucedigitale.com */
/* Thanks in advance
*/
/* ###################################### */
/* Clear CSS from default text decoration, list style, double borders START */
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { border:0; margin:0; padding:0; font-family:inherit; font-size:100%; font-style:inherit; font-weight:inherit; outline:0; vertical-align:baseline; }
:focus { outline:0; } /* Remove the default line that is drawn around elements */
ol, ul { list-style:none; } /* Remove the default style for the lists, dots and numbers */
table { border-collapse:separate; border-spacing:0; } /* The borders are collapsed into a single border */
a { text-decoration:none; } /* Remove the default underline decoration style text link */
a:hover { text-decoration:none; } /* Remove the default underline decoration style text link when the mouse over */
/* Clear CSS from default text decoration, list style, double borders END */
/* ###################################### */
/* Common styles START */
body {
font-size:0.9em; /* Use relative dimensions, NO pixel units */
text-align:justify;
}
h1, h2, h3 {
margin-bottom:1em;
text-transform:uppercase;
}
h1 {
font-size:1.8em; /* Setup font size for titles tags */
}
h2 {
font-size:1.5em;
}
h3 {
font-size:1.1em;
}
p {
line-height:1.4em;
}
strong {
font-weight:bold; /* Setup of - strong - html tag */
}
.inner { /* Parent container */
margin:0 auto; /* Center container */
}
.line {
border-top:1px solid #000000; /* Creation of a line */
margin:20px 0;
width:100%;
}
.clear {
clear:both; /* Creation of a clear container, NO floating elements allowed on the left or the right */
}
/* BOXES START */
.alpha {
margin-left:0 !important; /* First box, REMOVE margin and padding left */
padding-left:0 !important;
background-color:gold !important;
}
.box { /* Others box */
background-color:yellow;
}
#main .box p { /* Others box */
font-size:0.8em;
}
.omega {
margin-right:0 !important; /* Last box, REMOVE margin and padding right */
padding-right:0 !important;
background-color:gold !important;
}
/* BOXES END */
#header, #main, #footer {
width:100%; /* Make responsive header, main, footer elements */
}
#header {
background-color:coral;
padding-top:30px; /* Space for top menu + logo */
}
#footer {
background-color:orangered;
}
#main {
background-color:lightsalmon;
padding:20px 0;
}
#logo {
background-color:darkorange;
text-align:center;
}
ul#nav {
background-color:orange; /* Top navigation menu */
color:white; /* Text color */
list-style:none;
overflow:hidden; /* REMOVE scrollbars */
padding:10px; /* Height of Top navigation menu */
text-align:center;
}
ul#nav a {
color:black;
}
ul#nav li {
float:left; /* Style the UL list to a single line */
}
#slider {
background-image:url(images-gimme-code-2013-0003/slide.jpg); /* Slider Setup */
background-size:contain;
margin-bottom:20px;
}
#main ul.services li {
list-style:decimal;
list-style-position:inside;
margin-bottom:20px;
}
#main ul.news li {
font-size:0.9em;
line-height:1.3em;
margin-bottom:20px;
}
#footer {
padding-top:30px;
padding-bottom:30px;
text-align:center;
}
/* Common styles END */
/* ###################################### */
/* First Breakpoint START */
@media only screen and (min-width: 321px) and (max-width: 480px) {
.inner { /* Parent container */
width:301px;
}
ul#nav li {
padding:4px 0;
width:100%; /* Style the UL list to a single column */
}
#slider {
height:99px;
width:301px;
}
#main .box {
margin-bottom:10px;
}
img.aboutus {
margin-bottom:10px;
}
}
/* First Breakpoint END */
/* ###################################### */
/* Second Breakpoint START */
@media only screen and (min-width: 481px) and (max-width: 768px) {
.inner { /* Parent container */
width:461px;
}
ul#nav li {
width:25%;
}
#main .box {
margin-bottom:10px;
}
img.aboutus {
float:left;
margin-right:20px;
}
#slider {
height:152px;
width:461px;
}
}
/* Second Breakpoint END */
/* ###################################### */
/* Third Breakpoint START */
@media only screen and (min-width: 769px) and (max-width: 1024px) {
.inner { /* Parent container */
width:749px;
}
ul#nav li {
width:25%;
}
#main .box {
float:left;
padding:0 1%;
width:23.5%;
}
#content {
float:left;
width:74.5%;
}
img.aboutus {
float:left;
margin-right:20px;
}
#sidebar {
float:right; /* Sidebar Setup */
width:23.5%;
}
#slider {
height:247px;
width:749px;
}
}
/* Third Breakpoint END */
/* ###################################### */
/* Forth Breakpoint START */
@media only screen and (min-width: 1025px) {
.inner { /* Parent container */
width:924px;
}
ul#nav li {
width:25%;
}
#main .box {
float:left;
padding:0 1%;
width:23.5%;
}
#content {
float:left;
width:74.5%;
}
img.aboutus {
float:left;
margin-right:20px;
}
#sidebar { /* Sidebar Setup */
float:right;
width:23.5%;
}
#slider {
height:305px;
width:924px;
}
}
/* Forth Breakpoint END */
/* ###################################### */
Breakpoint setup at: @media all and (min-width: xxem).
DEMODOWNLOAD
Distanziatore bianco








